Turn your photos into cross-stitch patterns-Simply upload your photo
![]()
IF YOU DON'T KNOW WHAT SIZE IS SUITABLE SIZE, YOU CAN CONTACT US VIA MESSENGER or SEND EMAIL TO service@crossinart.com
![]()
![]()
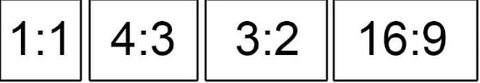
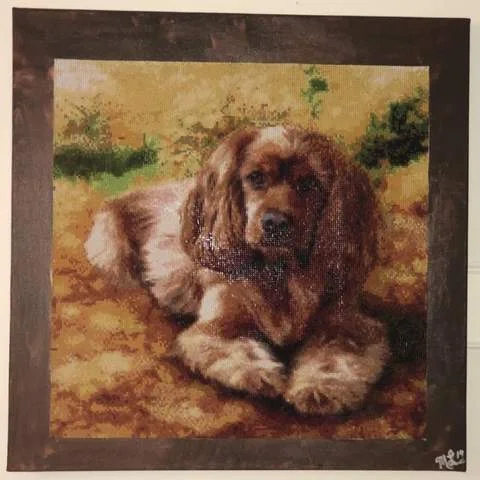
If your photo is square(Like These Type), then it is suitable for custom 30x30cm/40x40cm/50x50cm......
TIPS:
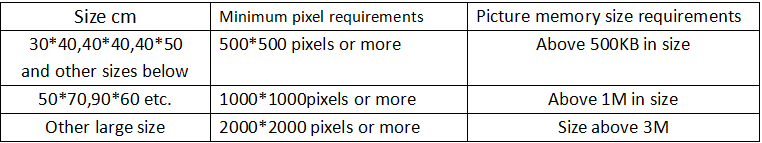
1.Custom picture size and size requirements:
![]()
2.About character customization:
30*40 40*40 40*50 and other sizes:
The picture can only be a headshot of a person, and the proportion of the person's face must reach more than 70% of the picture.
Multi-person photos cannot be small in size, which will cause the facial effects of people to be blurred.
50*70 90*60 etc.:
The picture can be a half-length photo of two people at most, and the proportion of the face of the person must be more than 50% of the picture.
If you need to customize a multi-person picture, it is recommended that the size be more than 100*100cm, and the proportion of people must reach more than 80% of the picture.
Large size can take half-length photos of 3-5 people, or full-length photos of 1-2 people.
3.Customization of pictures such as landscapes and illustrations:It is recommended to choose a picture with vivid colors.
The light with gradation of colors and the pictures with some small texts can’t make the effect.
Pay attention to the problem:
If your picture has a watermark, we are not responsible for removing it. So please upload your clearest photo withour watermark.
NOTE:
Do not change the quantity in your cart! Only submit one photo per custom painting. If you would like to order more, please repeat the process and create a separate order.
If you select a canvas size that is incompatible with your photo, we may crop your photo to fit.
![]()
Package Content:
1 X Embroidered Cloth
2 X Embroidery Needle
1 X Embroidery Thread Set
1 X Manual
We have put a lot of focus on making sure the items get delivered to our customers as quickly as possible. You will receive your order in 7-25 business days from the date that it is placed.
Verification
A confirmation email will be sent to you once the order is authorized and verified. We begin preparing your order immediately after it is verified. With this sort of time frame, it makes it difficult for us to change or cancel your order, however, we will do our best to support your request.
Processing
It normally takes 3-5 business days for us to process your order(If all items are available). Please note that this does not include holidays and weekends.
Shipping
EAT(estimated arrival time) 7-25 working days
Note:
* Shipping time is estimated and commences from the date of shipping, rather than the date of order, and can take longer than the expected date due to an invalid address, customs clearance procedures, or other causes.
* Please submit a ticket within 6 months of shipment if the package does not arrive in time, our representative will get back to you within 24 hours. Note that overdue requests may not be accepted.
* Pls make sure your address info is right, and if you didn't receive our product at your wrong address, we would only refund you half, or you need to pay a shipping fee from us to get the package again.