Specification:
Origin: Mainland China
Use: Paintings
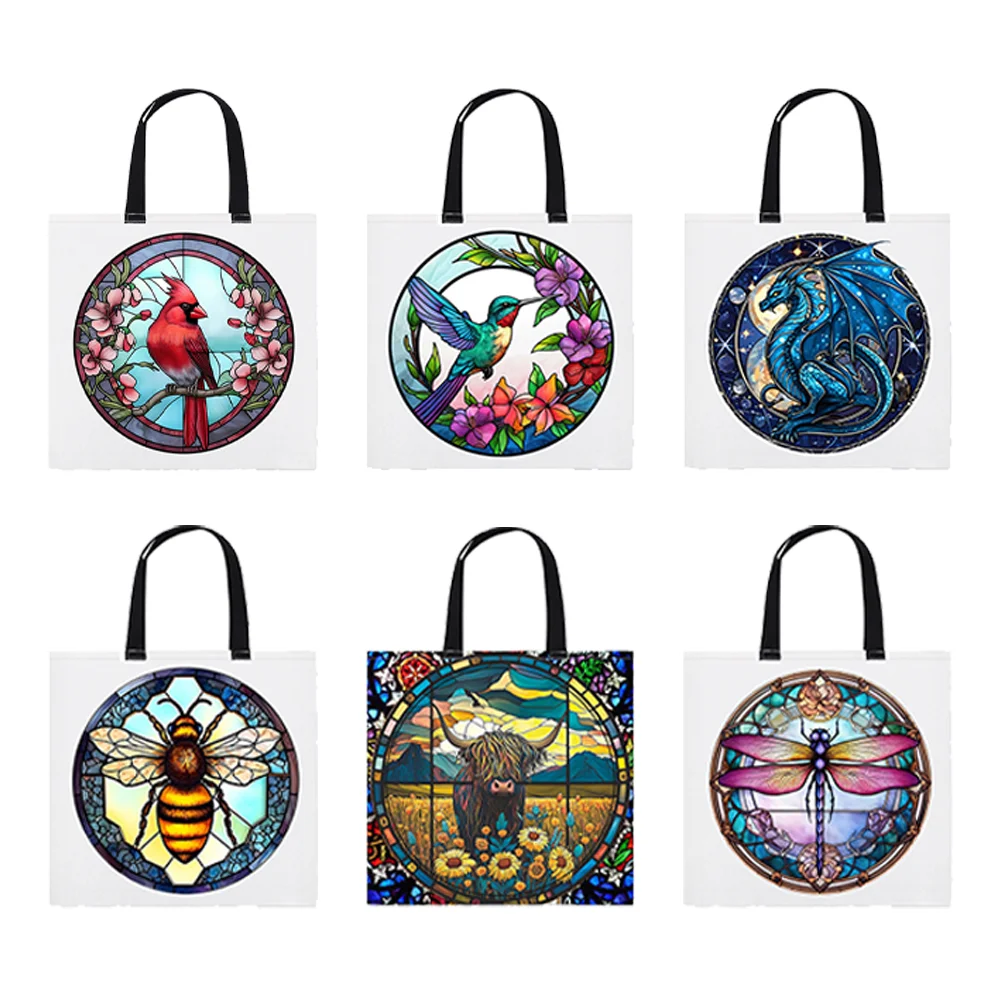
Pattern Type: Floral
Type: PACKAGE
Style: Modern
Overall Size: 40x67cm/15.75x26.38in (length has a certain error),
Pattern Size: 40x40cm/15.75x15.75in, package strap length: 54cm/21.26in
Material: non-woven, embroidery cloth
Stitch: full needle embroidery
Cleaning Method.
1. Keep hands clean
2. Soak in warm water for a few hours (do not dry clean or bleach, do not rub)
3. If not soaked clean, you can change the water for the second soaking
4. Rinse clean and dry to dry
5. To prevent damage to the silk thread, please use a steam iron to iron the pattern on the back of the fabric flat
Note:
Due to the different monitor and light effect, the actual color of the item might be slightly different from the color showed on the pictures. Thank you!
Please allow 1-2cm measuring deviation due to manual measurement.
Package Content:
1 x Canvas Bag (Semi-Finished)
2 x Embroidery Needles
1 x Embroidery Thread Set
1 x Instruction Book
We have put a lot of focus on making sure the items get delivered to our customers as quickly as possible. You will receive your order in 7-25 business days from the date that it is placed.
Verification
A confirmation email will be sent to you once the order is authorized and verified. We begin preparing your order immediately after it is verified. With this sort of time frame, it makes it difficult for us to change or cancel your order, however, we will do our best to support your request.
Processing
It normally takes 3-5 business days for us to process your order(If all items are available). Please note that this does not include holidays and weekends.
Shipping
EAT(estimated arrival time) 7-25 working days
Note:
* Shipping time is estimated and commences from the date of shipping, rather than the date of order, and can take longer than the expected date due to an invalid address, customs clearance procedures, or other causes.
* Please submit a ticket within 6 months of shipment if the package does not arrive in time, our representative will get back to you within 24 hours. Note that overdue requests may not be accepted.
* Pls make sure your address info is right, and if you didn't receive our product at your wrong address, we would only refund you half, or you need to pay a shipping fee from us to get the package again.